こんな方にオススメ
- Web制作会社に勤めるWebデザイナー
- フリーランスでWeb制作している方
 ちゃろぼ
ちゃろぼGoodNotes 5で使えるサイト制作用のワイヤーフレームのPDFダウンロードサイトを紹介します。また、ワイヤーフレーム用のテンプレート自作方法も解説します。
はじめに
知っておきたい前知識



どういうページのワイヤーフレームを描くかで、オススメのテンプレートが変わります。
| こんな場合 | オススメ |
|---|---|
| 新規サイト を作る場合 | 様々なサイトで配布されている、汎用的なテンプレートを使うのがオススメ |
| 既存サイトの 新規ページ を作る場合 | 既存サイトのキャプチャを元に、テンプレートを自作するのがオススメ |
ワイヤーフレーム用のPDFを配布しているサイト



実はワイヤーフレームのPDFを配布しているサイトは少ないんです。SNEAKPEEKITは、PC、タブレット、スマホ用のワイヤー用PDFが手に入るのでオススメです。
GoodNotes 5で使える
ワイヤーフレームのテンプレートを自作する手順
テンプレートの自作に
必要なもの
- iPad
- Googleスライド



既存サイトのページのワイヤーを手描きするときは、運用しているサイトのテイストの中で手描きできたほうがイメージを膨らませやすいです。
- もちろん、iPadでのテンプレート作成手順を紹介していますが、パソコンも同じです。
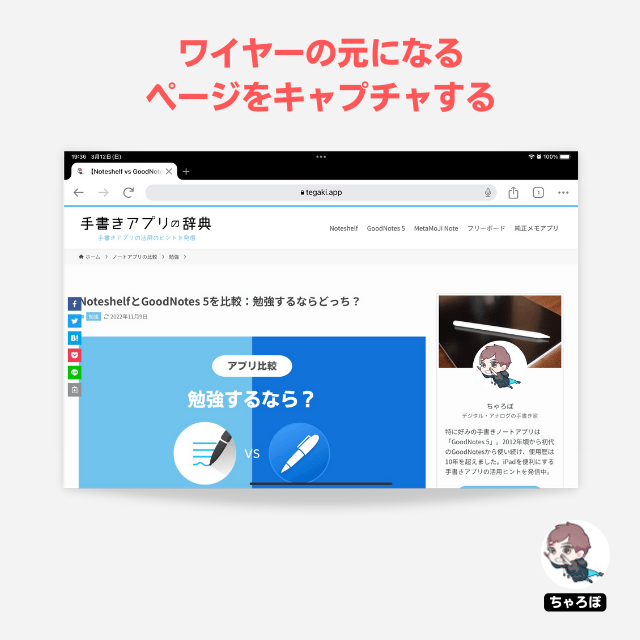
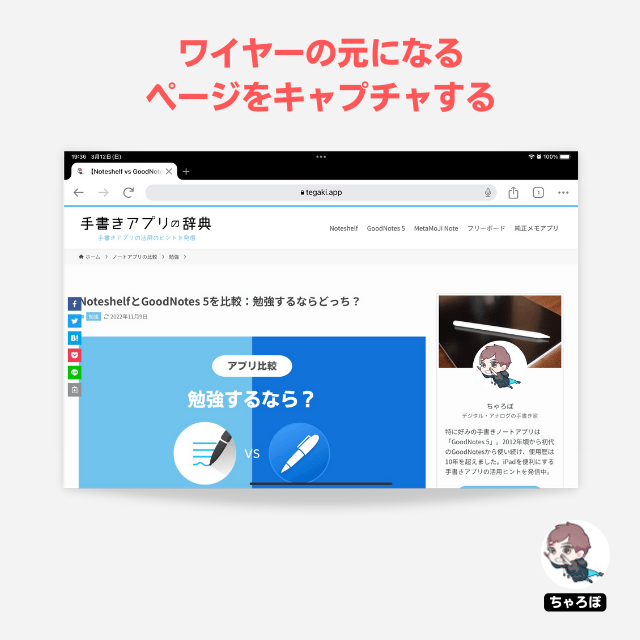
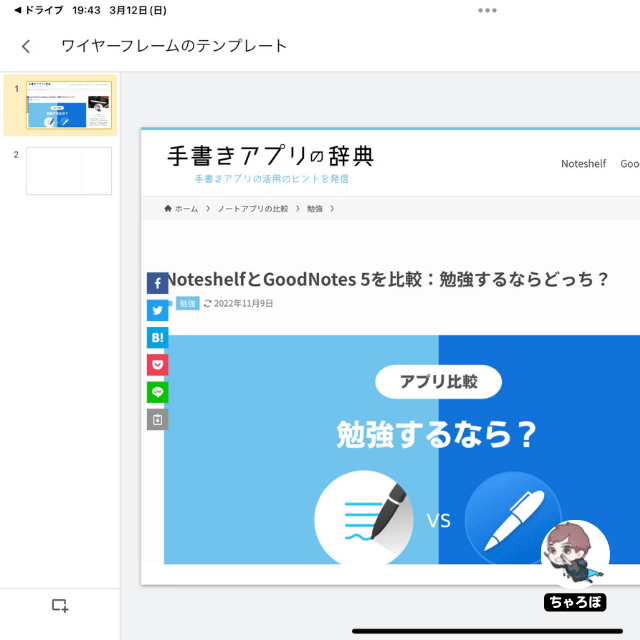
既存サイトのワイヤーフレームを作る場合は、既にあるページのデザインをもとにワイヤーを作ると良いです。


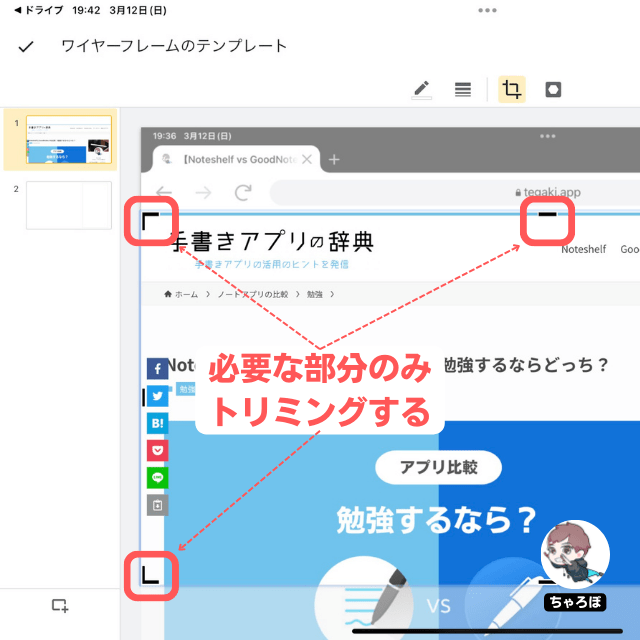
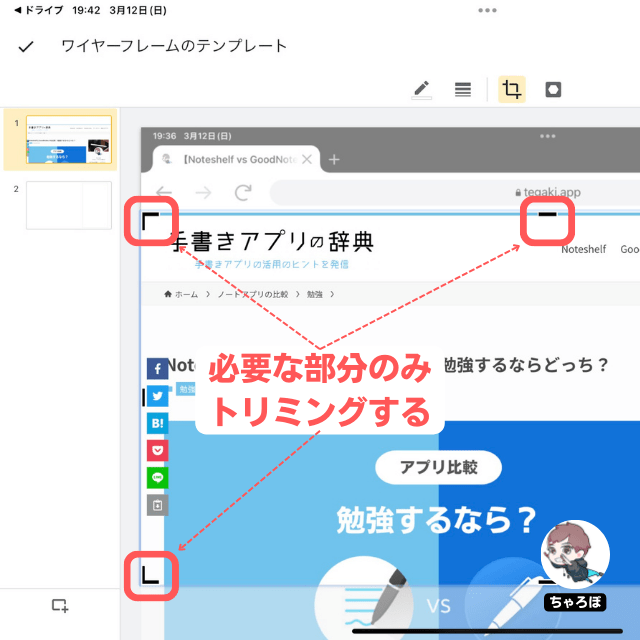
今ほどキャプチャしたページの画像を「Googleスライド」に貼り付けます。トリミングでサイズなどを調整しましょう。







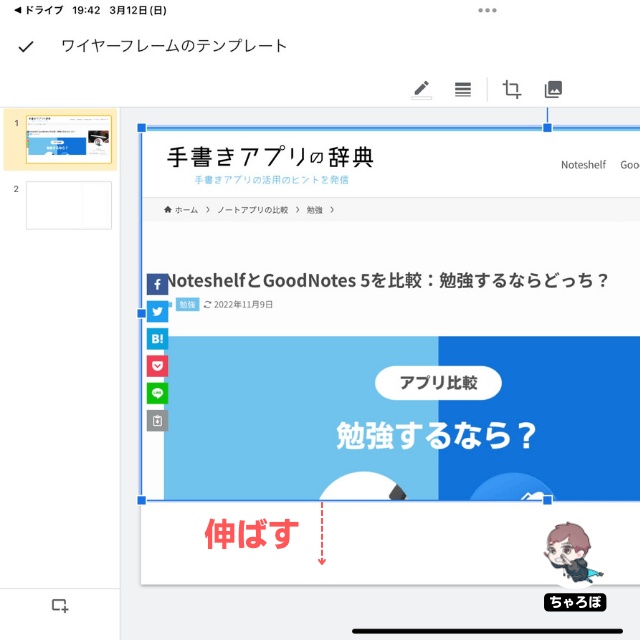
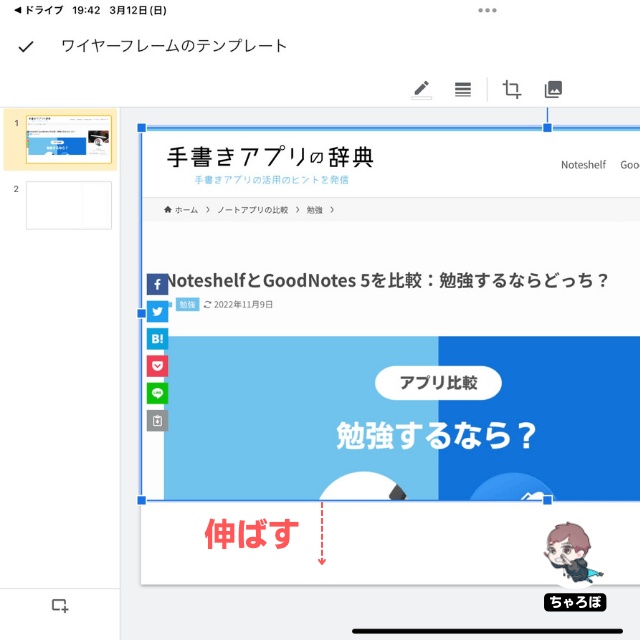
トリミングで調整したものがこちら。余計な部分を取ると、ワイヤーをのびのび使えますよ。





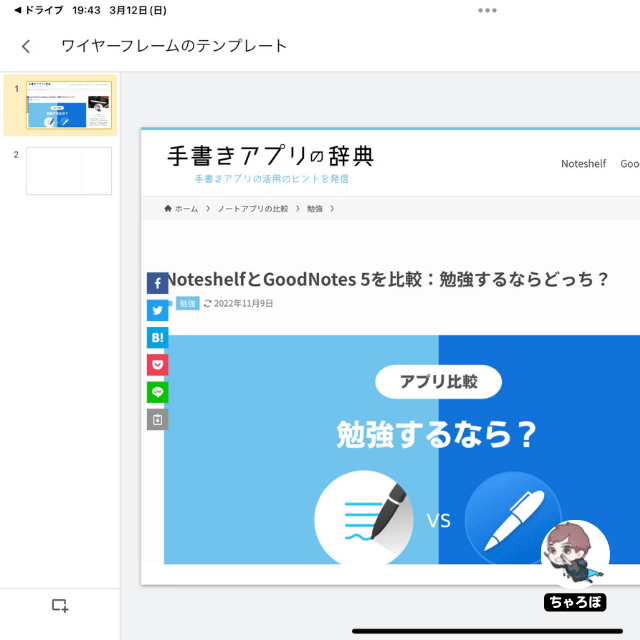
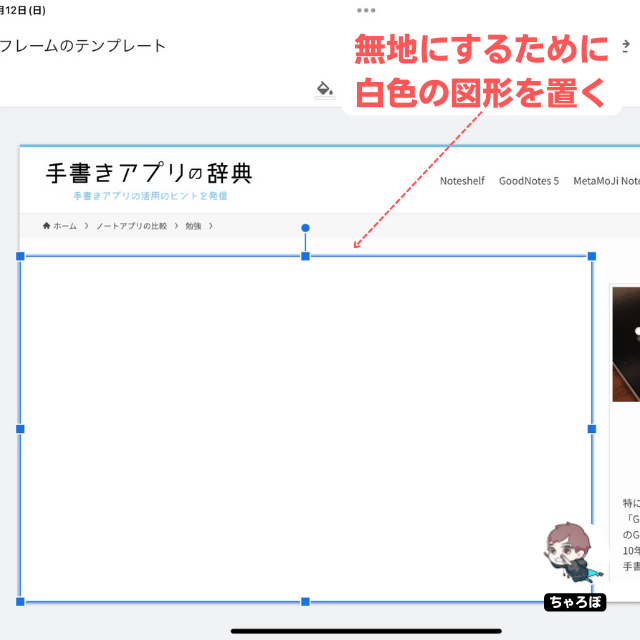
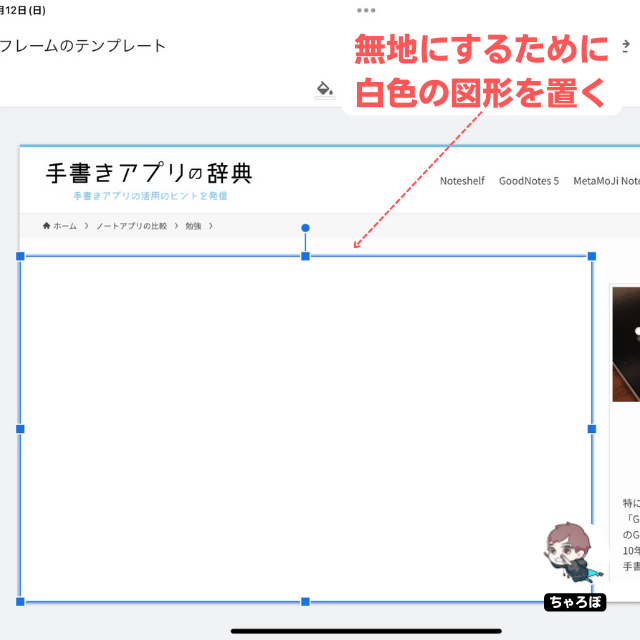
最後に、白い図形をメインカラムに敷きましょう。こうすることで、ヘッダーやサイドバーを残しつつ、メインコンテンツは無地になりました。


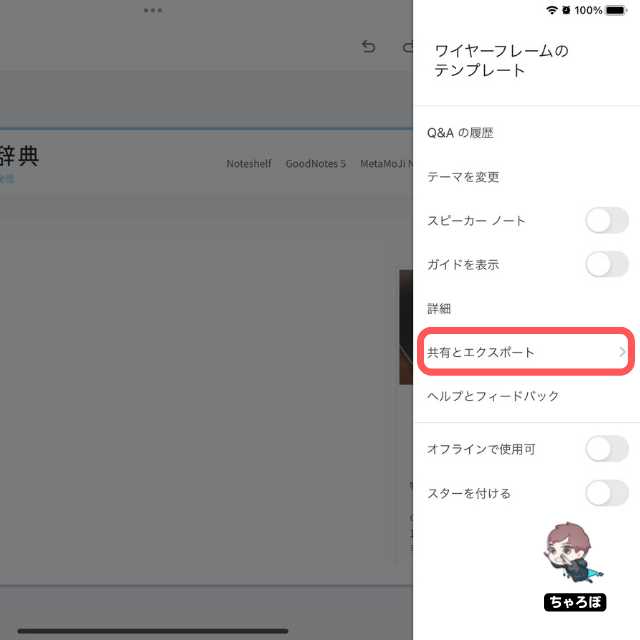
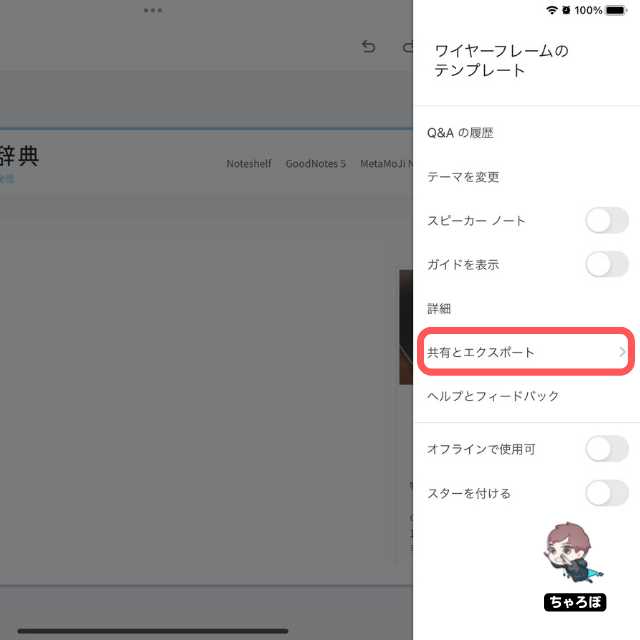
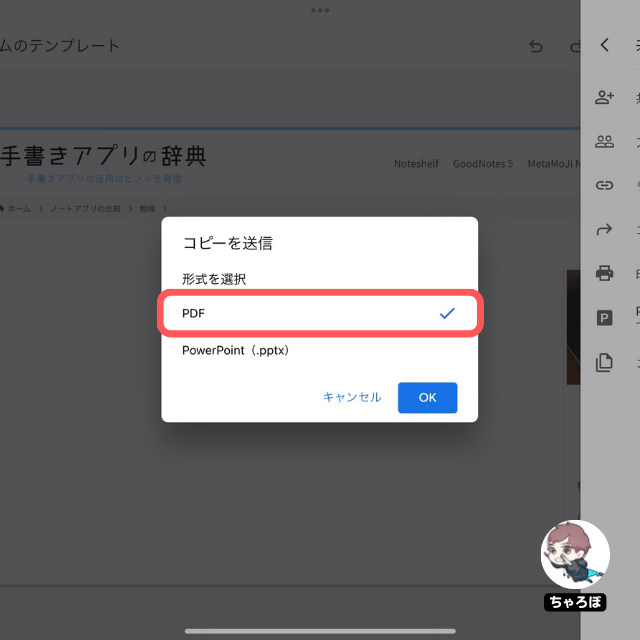
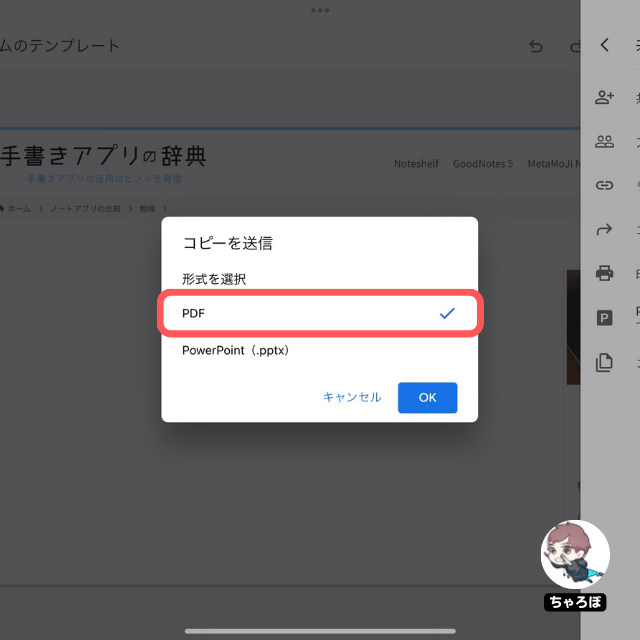
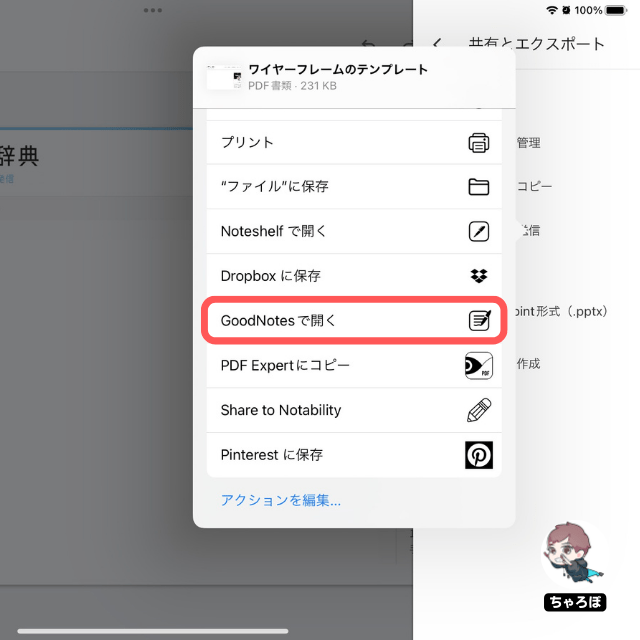
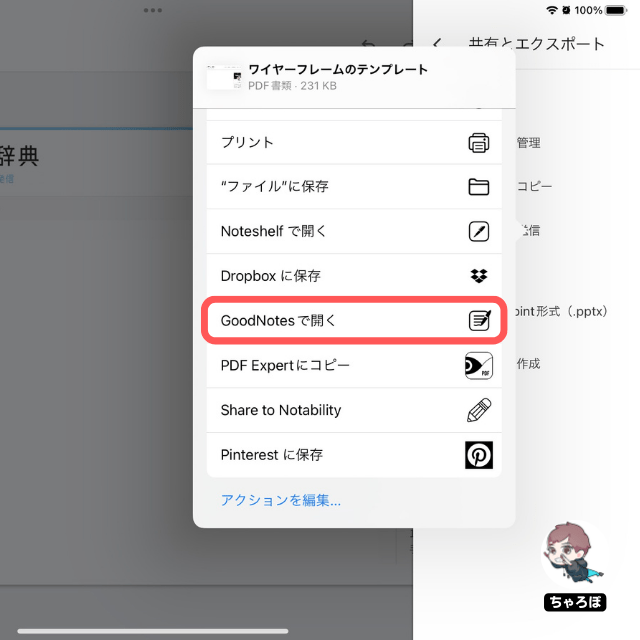
Googleスライドで作ったワイヤーフレーム用のシートをPDFでGoodNotes 5に書き出します。



「共有とエクスポート」 → 「PDF」 → 「GoodNotesで開く」の順にタップしていきます。






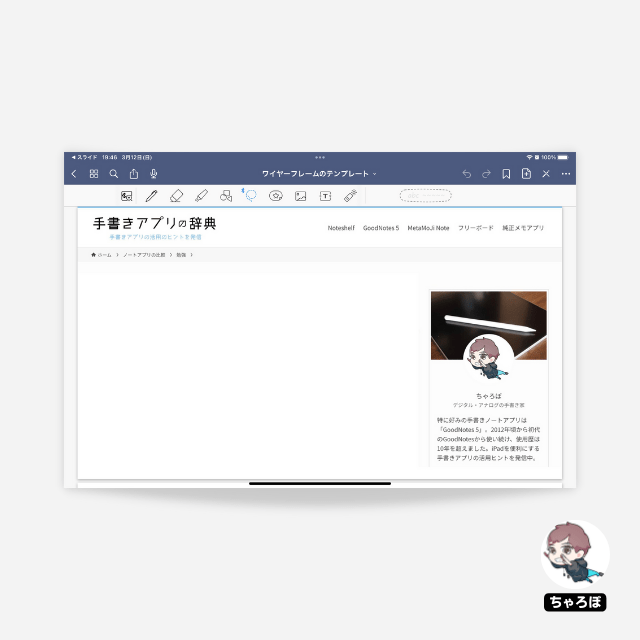
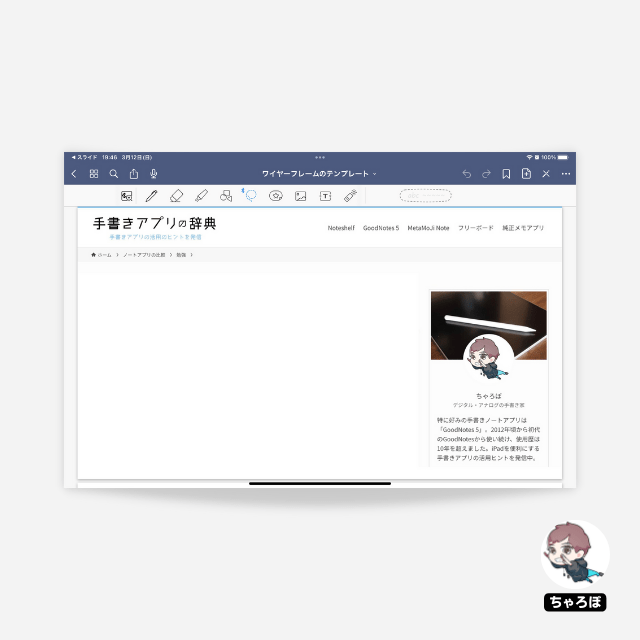
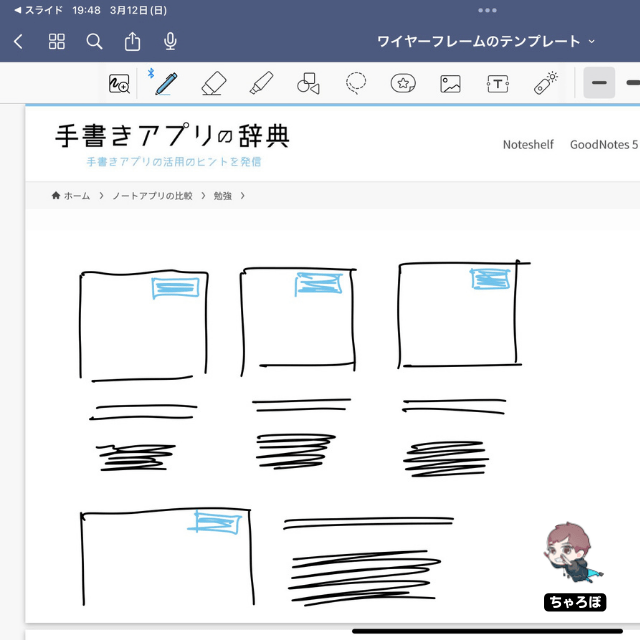
GoodNotes 5に読み込んだ
ワイヤーフレームには手書きできる



詳しい手順をまとめたので、こちらのPDFもご覧ください。




GoodNotes 5はPDFファイルと相性が良い



PDFファイルさえあれば、GoodNotes 5で読み込んで手書きできてしまうのが良いところです。こちらの記事も今回の内容と関係ありますので、ぜひご覧ください。